Design Kits
Material UI
in your favorite
design tool
Pick your favorite design tool to enjoy and use Material UI components. Boost consistency and facilitate communication when working with developers.


The world's best product teams trust MUI to deliver an unrivaled experience for both developers and users.
Collaboration
Be more efficient designing and developing with the same library
For designers
Save time getting the Material UI components all setup, leveraging the latest features from your favorite design tool.
For product managers
Quickly put together ideas and high-fidelity mockups/prototypes using components from your actual product.
For developers
Effortlessly communicate with designers using the same language around the Material UI components props and variants.
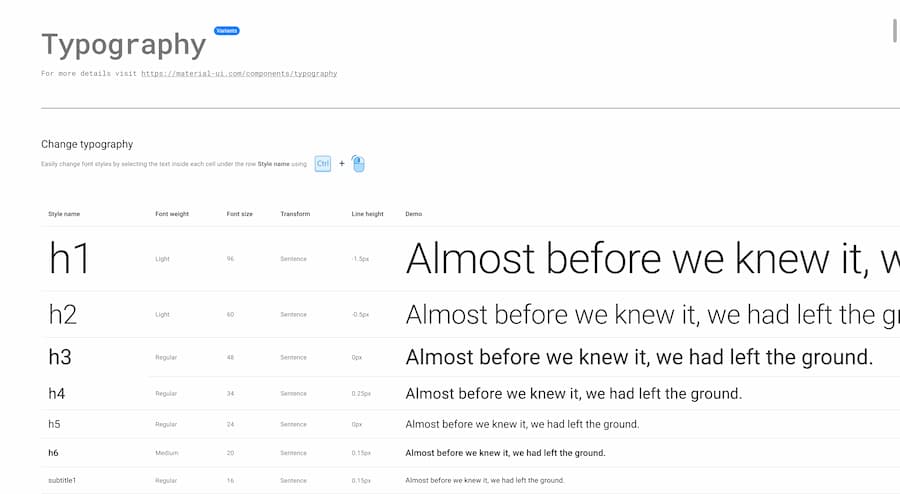
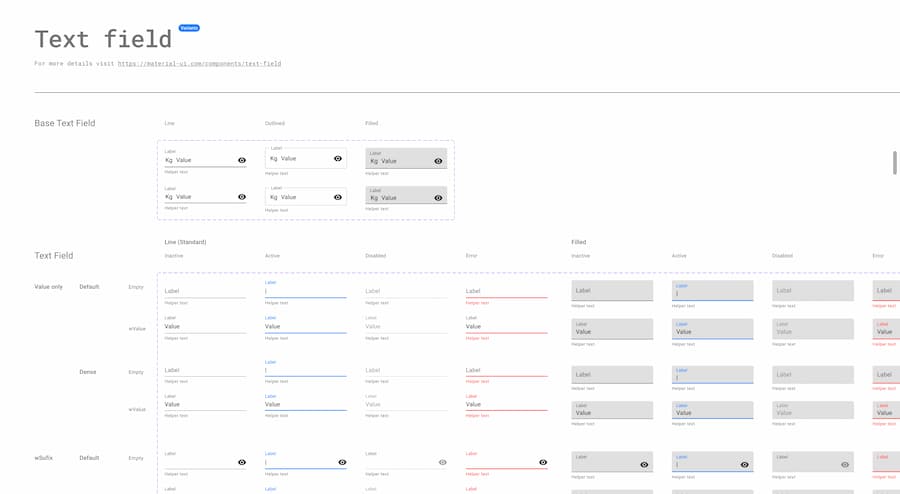
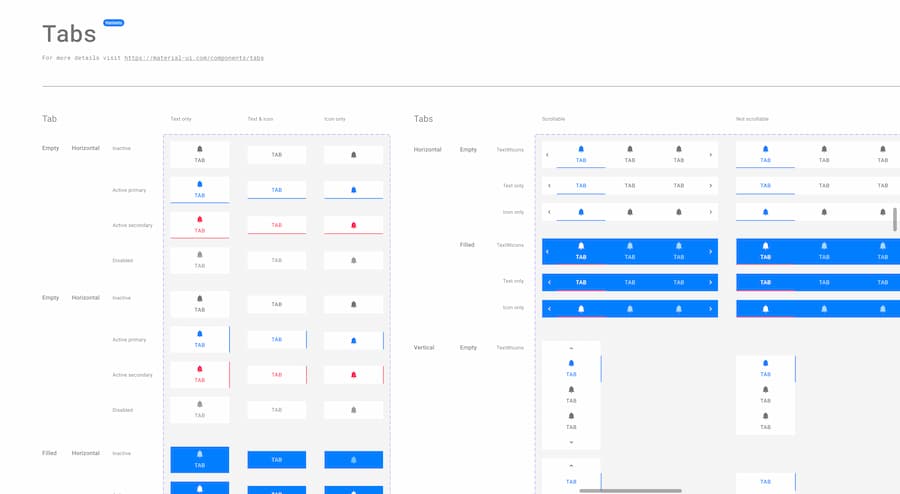
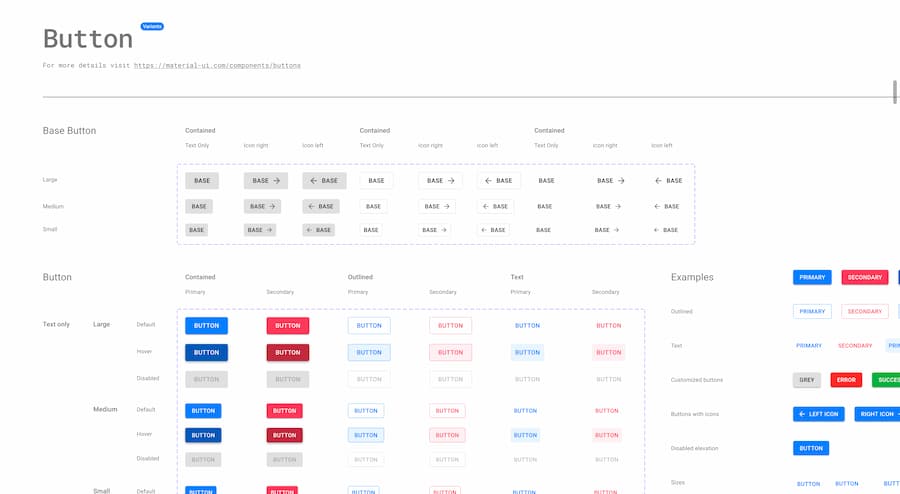
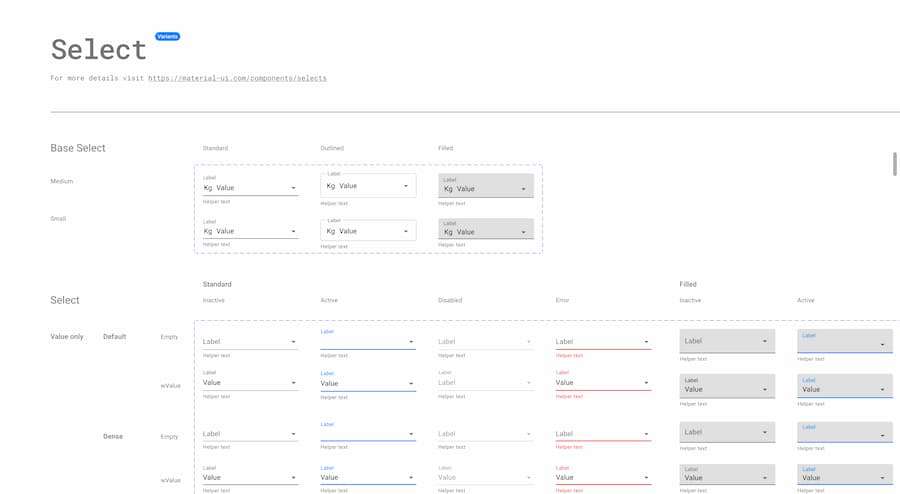
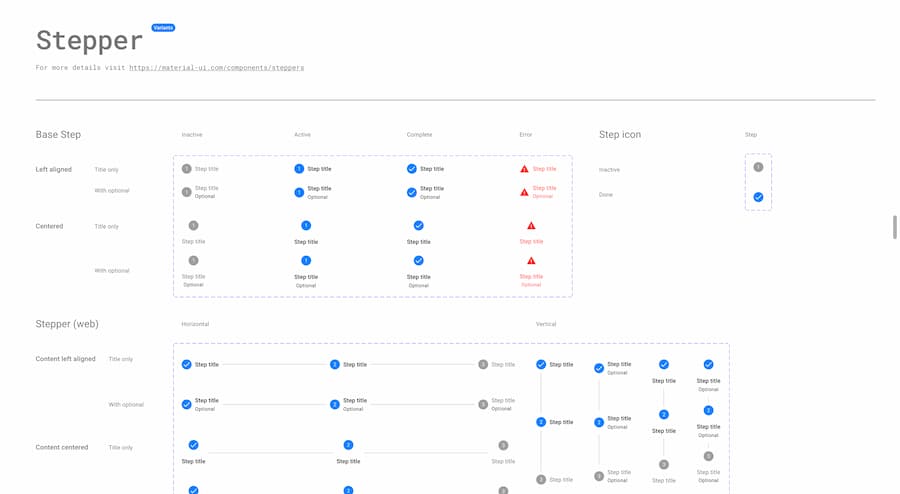
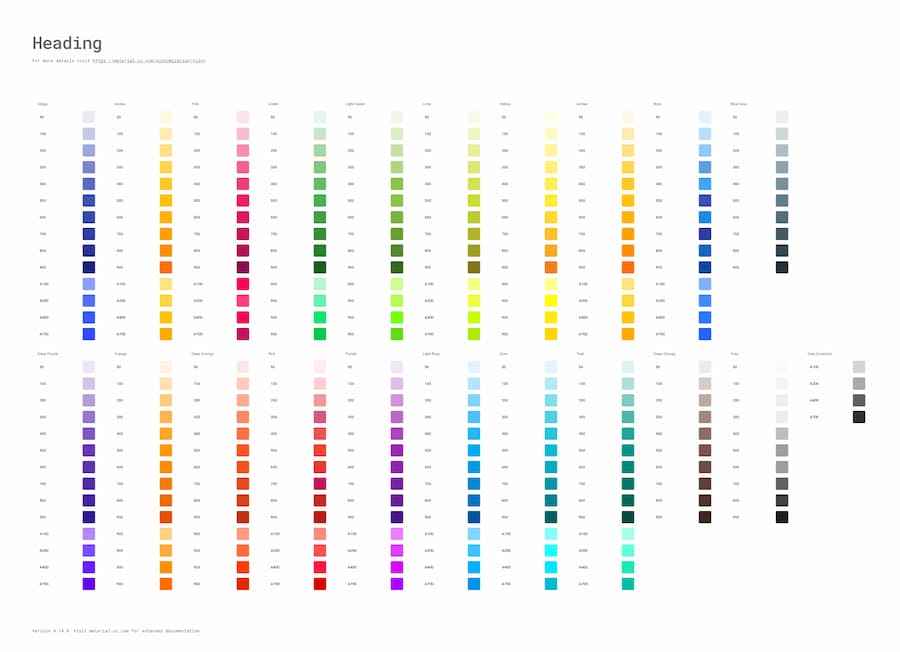
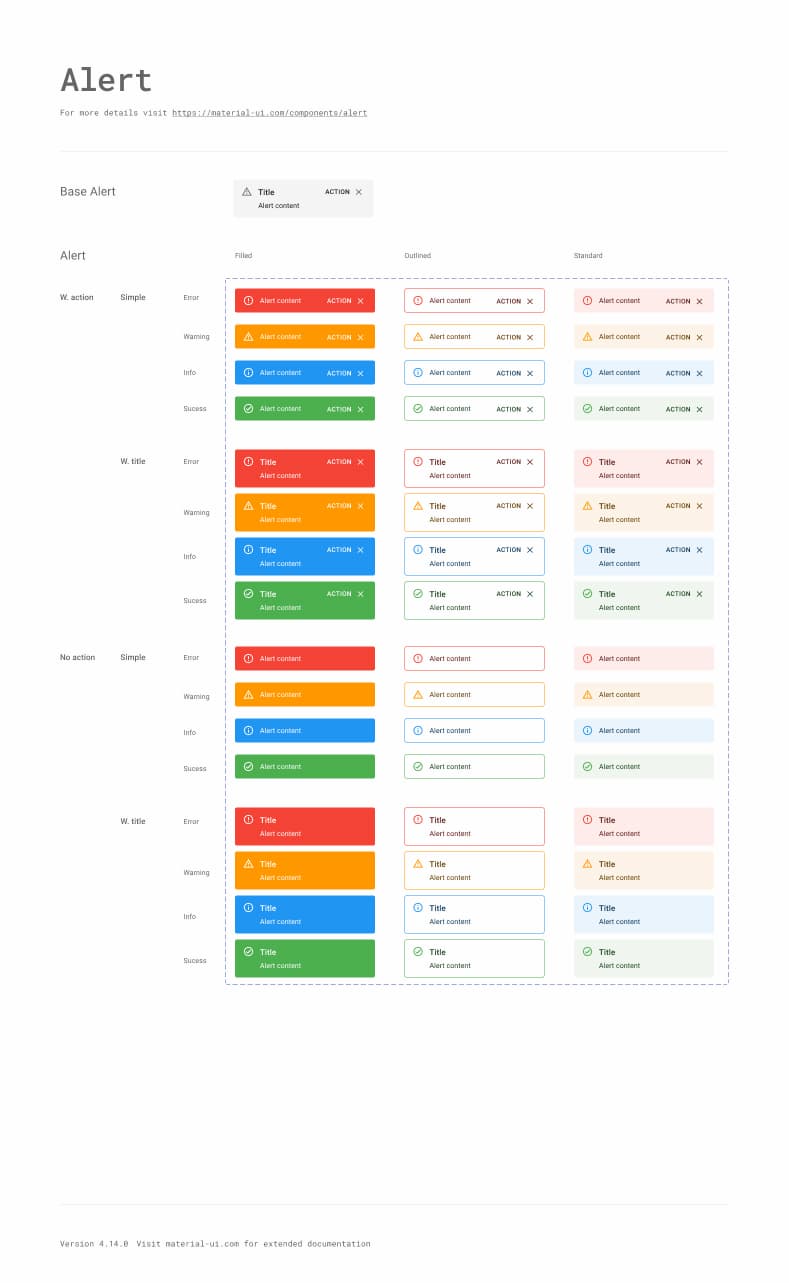
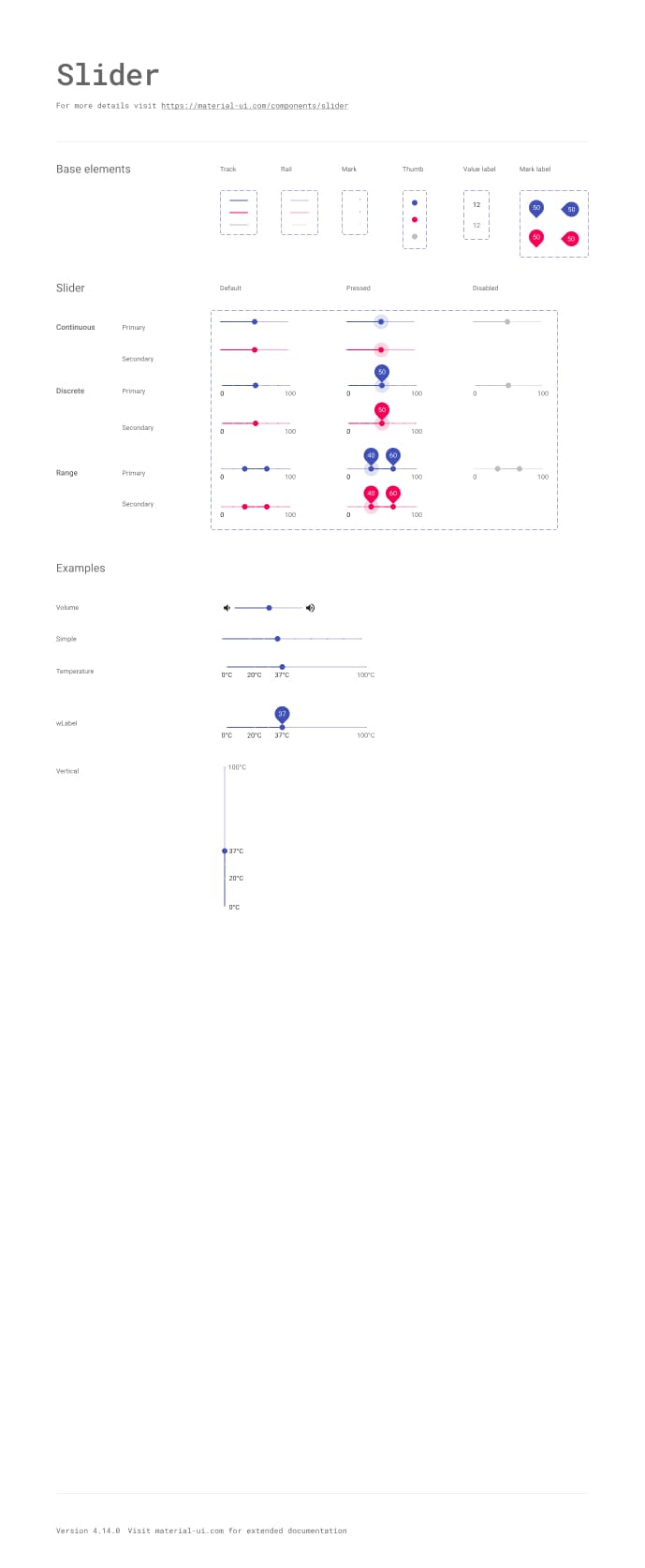
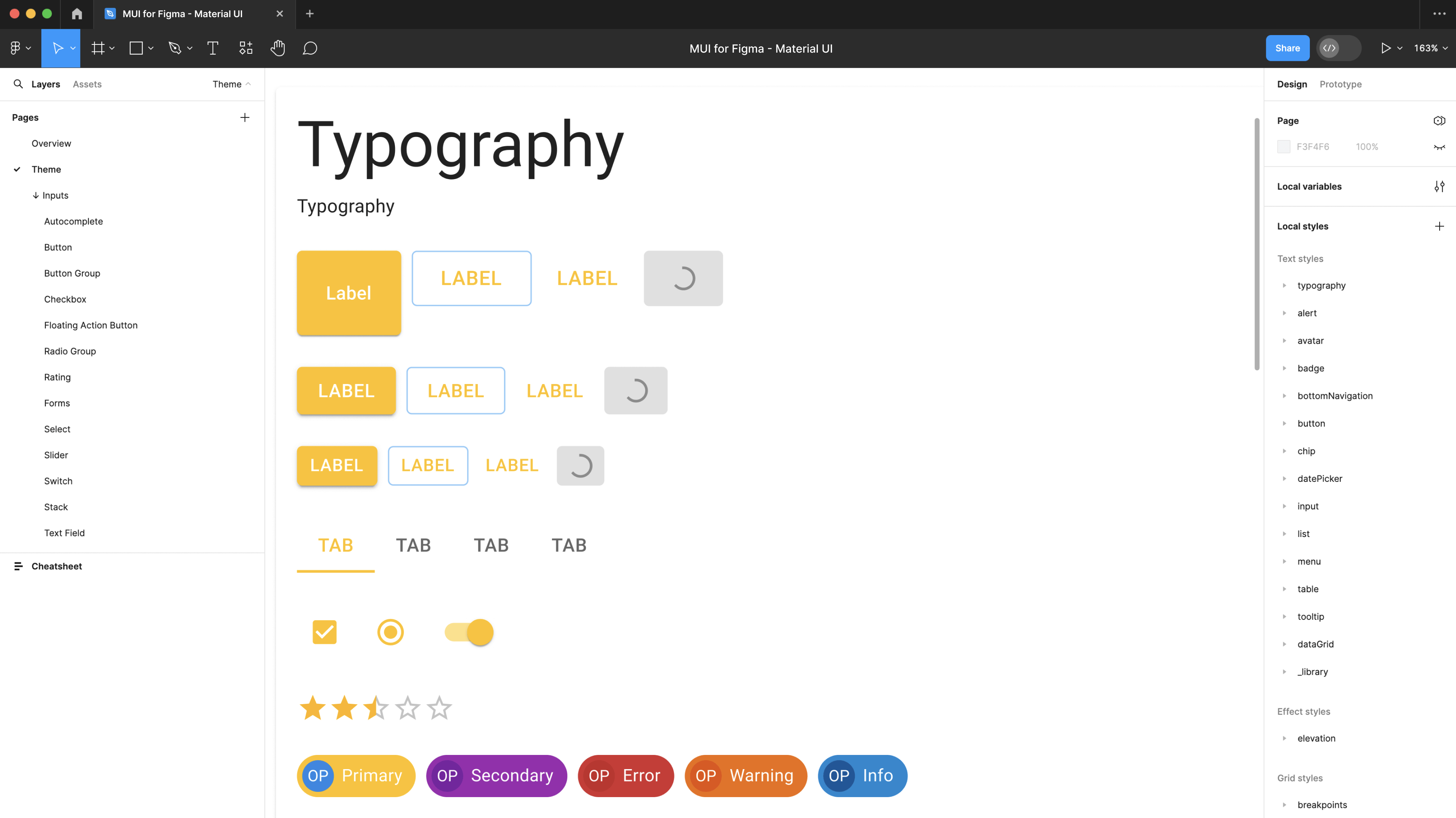
Design Kits
Enhance your design workflow
The Design Kits contain many of the Material UI components with states, variations, colors, typography, and icons.



Available in:
We frequently update them to stay up-to-date with the latest release.
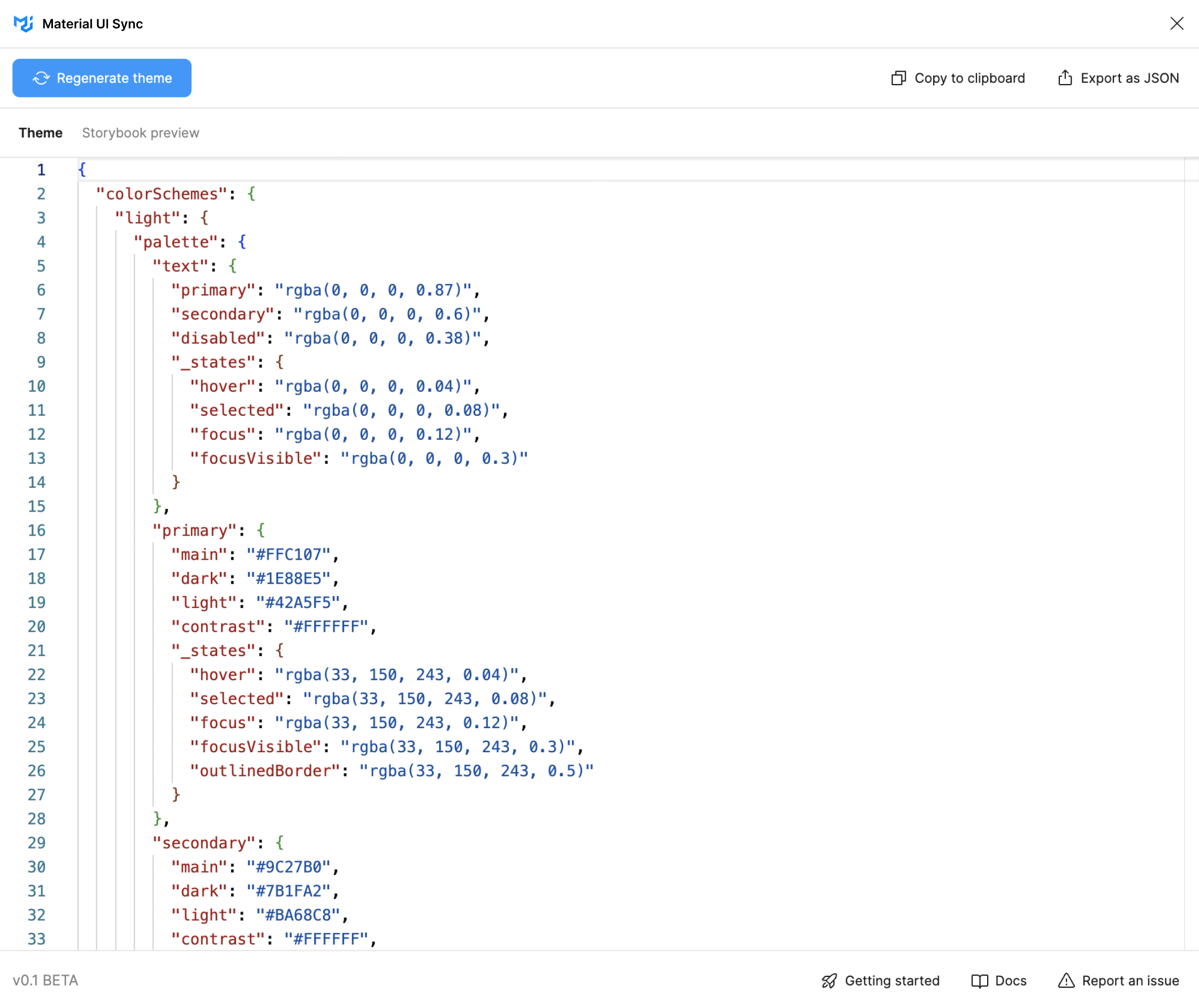
Available in Beta
The way developers and designers ship faster
The Sync plugin is perfect for designing and developing using the Material UI React library and Design Kit.


Get the beta version of Material UI Sync now!
There's still a lot to do, and we're looking forward to hearing from all of you.
Frequently asked questions
What long-term support do you offer?
How many licenses do I need?
The Design Kit got an update. How do I get it?
Is the Material UI Sync plugin paid?
Do you offer discounts to educational or non-profit organizations?
Got any questions unanswered or need more help?
From community help to premium business support, we're here to help.
Contact salesCommunity
Join our global community
Material UI wouldn't be possible without our global community of contributors. Join us today to get help when you need it, and lend a hand when you can.