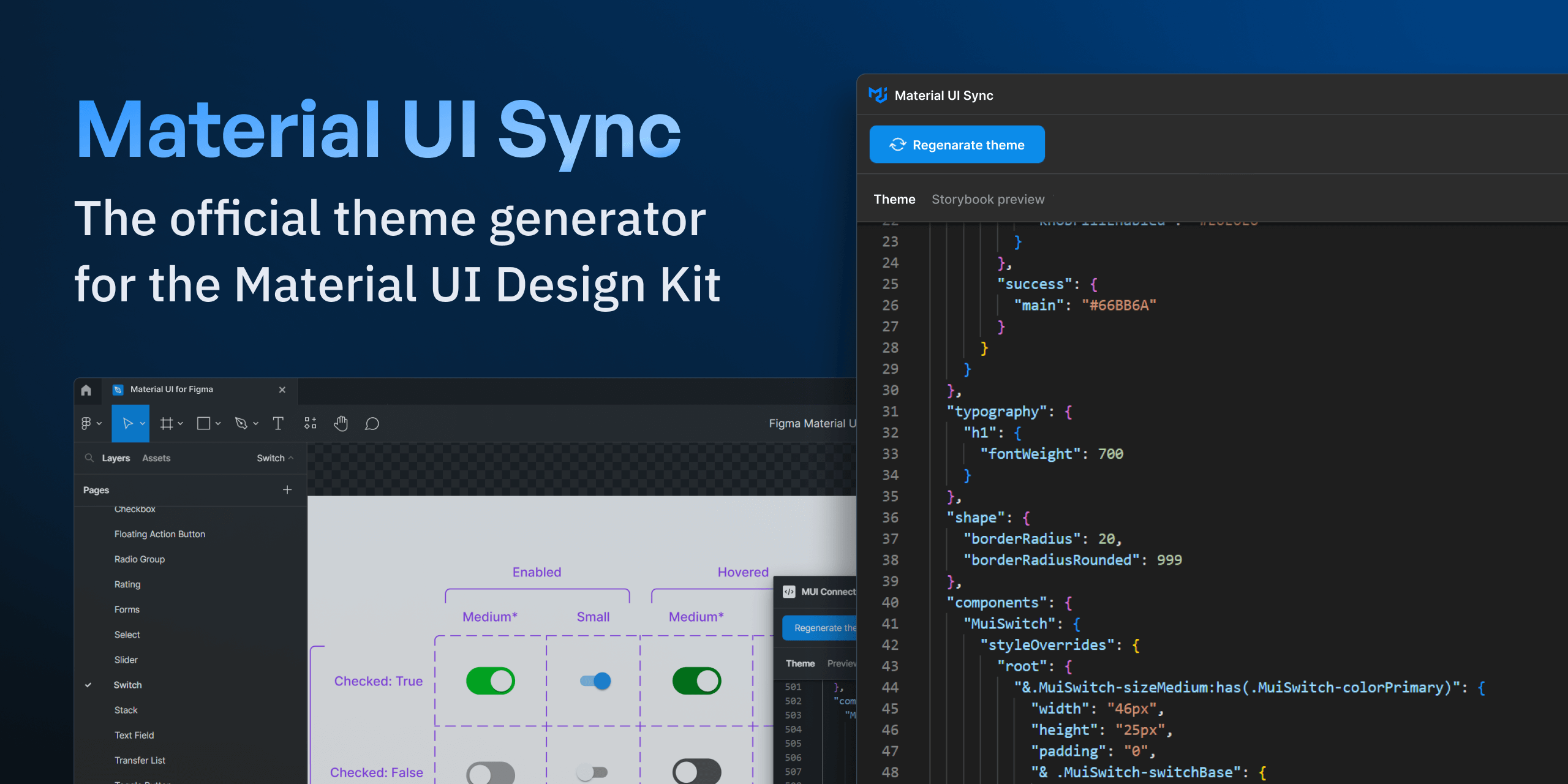
Material UI Sync: a Figma plugin that exports theme code
Over the last few years, we've seen designers increasingly seeking out ways to participate more directly and collaborate more effectively in the development process. The Material UI Design Kit for Figma was our first attempt to meet those needs by providing designers with one-to-one mockups of Material UI components for implementing custom design systems. But it doesn't go far enough on its own to bridge the gap between design and code—the developer still needs to write the designer's custom styles from scratch.
That got us thinking: What if designers could generate production-ready code directly from their design software to hand off to developers working with a Material UI codebase?
That's why we created Sync, a Figma plugin for generating styles that can be copied and pasted straight into your Material UI app's theme. We're happy to share that the beta version is available now on Figma. 🚀

Let's take a look at some of its key features:
Theme customization
Figma's local variables significantly matured the use of design tokens, making it possible to mirror Material UI more closely. Sync relies on these local variables to generate code corresponding to each element and state. (As such, it requires v5.16.0 or later of the Material UI Design Kit; earlier versions do not support local variables.)
Visit the documentation to learn how to insert the generated code into your theme file.
Component customization
You can fully customize a component's appearance across multiple states in the Design Kit and then generate the corresponding theme code. This is one of the most exciting features because it enables designers to use the visual design tools they're already comfortable with to make changes to the code itself.
Quick Storybook preview
The Material UI Sync plugin also bakes in an embedded Storybook preview panel so that you can conveniently play around with your changes and see how they interact with other props and states available in the component API.
Try Sync now
Get the beta version of Material UI Sync now, available for free in the Figma Community!
There's still a lot to do, and we're looking forward to hearing from all of you who requested this plugin years ago.
- Check out the documentation for the Sync plugin and the Material UI Design Kit.
- If you've got any feedback, we'd love to hear from you.
Happy designing! 👨🎨